Wie bearbeite ich den WordPress Footer?
Den WordPress Footer zu bearbeiten ist ganz leicht. Wir zeigen dir hier, wie du Elemente aus dem WordPress Footer löschst, hinzufügst oder aktualisierst. Viel Spaß!
Was ist der WordPress Footer?
Der WordPress Footer (zu deutsch Fußbereich) ist das letzte Element der Seite. Es befindet sich immer ganz unten und schließt die Seite inhaltlich ab. Der Footer ist in der Regel auf jeder Seite des gesamten Webauftritts identisch. Er wird gerne genutzt um die Sitemap grob abzubilden oder sogenannte Quick Links aufzulisten, die den Sprung in wichtige Bereiche der Seite ermöglicht.


WordPress Footer in den Widgets bearbeiten
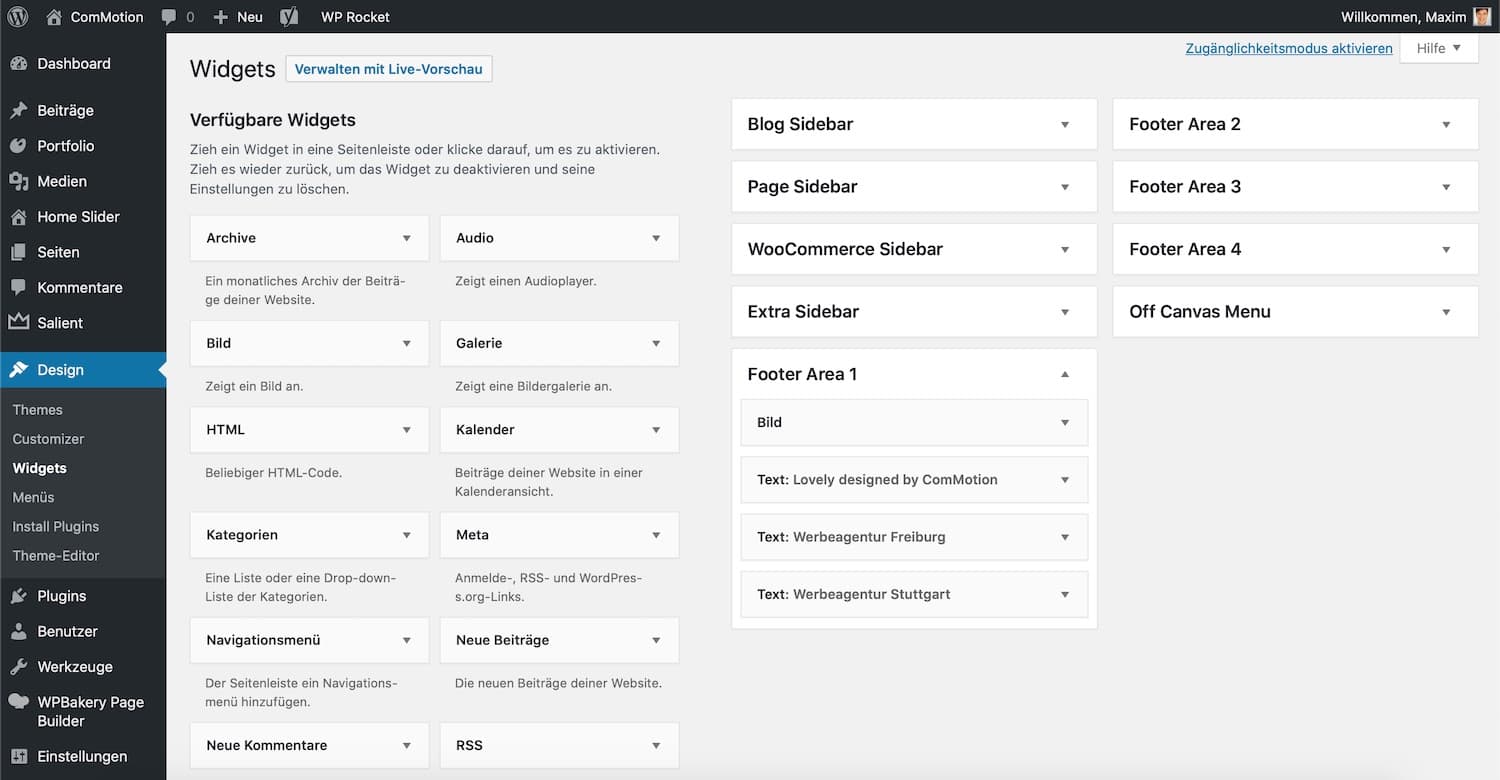
Der WordPress Footer wird in den Widgets vom Backend verwaltet. Melde dich also in WordPress an und gehe auf den folgenden Pfad:
Design > Widgets
Hier wird neben der Sidebar auch für jede Spalte im Footer ein Widget-Bereich angezeigt. Durch den Klick auf den Pfeil hinten beim Widget-Bereich (z.B. Footer Area 1 oder Footer A) werden die in dieser Spalte verwendeten Widgets angezeigt. Du hast nun folgende drei Möglichkeiten den Footer zu bearbeiten:
Wir zeigen dir im Folgenden Schritt für Schritt jede Möglichkeit im Detail.
Vorhandenes Widget im Footer bearbeiten
Du kannst ein bereits vorhandenes Widget ganz einfach bearbeiten. Klicke hierzu auf den kleinen am rechten Ende vom Widget um das Widget aufzuklappen. Es öffnen sich ein Feld mit mehreren Optionen. Hier kannst du beispielsweise den Titel des Widgets verändern oder den Inhalt nach deinen Vorstellungen bearbeiten.
Jedes Widget zeigt andere Inhalte an und besitzt demnach auch ganz individuelle Konfigurations-Möglichkeiten. Wenn du dir unsicher bist, was eine Einstellung verändert, probiere es einfach aus. Du kannst im Normalfalls nichts kaputt machen.
Wenn du deine Änderungen gemacht hast, speichere deine Änderungen über den blauen Button mit der Aufschrift „Speichern“ ab.
Neues Widget in den Footer einfügen
Du kannst nun links aus der Widget-Auswahl ein neues Widget auswählen. Um das gewünschte Widget zu einem Widget-Bereich hinzufügen kannst du es entweder per Drag’n’Drop (klicken und ziehen) auf einen bestimmten Widget-Bereich ziehen oder du klickst alternativ auf das Widget deine Wahl drauf und wählst aus der nun erscheinende Liste den Widget-Bereich aus, in dem das Widget gezeigt werden soll.
Nach erfolgreichem Hinzufügen wird das Widget in den Widget-Bereich hinzugefügt und direkt geöffnet für weitere Inhalts- und Einstellungs-Möglichkeiten.
Wenn du deine Inhalte eingetippt und die Einstellungen nach deinen Wünschen vorgenommen hast, speichere das Widget über den blauen Button mit der Aufschrift „Speichern“ ab.
Widget aus dem Footer löschen
Du kannst natürlich vorhandene Widgets auch ganz einfach entfernen. Gehe hierzu auf den Pfeil in einem genutzten Widget eines Widget-Bereichs drauf. Das Widget öffnet sich. Am Ende des Widgets erscheint ein roter Link-Button mit der Aufschrift „Löschen“. Klicke hier drauf und das Widget wird entfernt. Du musst das entfernte Widget nicht abspeichern.
Hat dir dieser Beitrag geholfen?
Wir hoffen, dass dir dieser Beitrag geholfen hat, deinen WordPress Footer zu bearbeiten. Wenn es bei dir geklappt hat, freuen wir uns, wenn du uns einen Kommentar da lässt. Wenn es nicht geklappt hat oder du noch eine Frage hast, lasse uns einen Kommentar da und wir helfen dir gerne weiter.