Du verkaufst online Kurse, Seminare und Veranstaltungen in Form von variablen Produkten in WooCommerce? Dann kennst du sicher dieses Problem: Wenn du die Daten hinterlegst, werden diese standardmäßig nicht korrekt nach dem Datum sortiert. Damit du diese nicht immer manuell sortieren musst, haben wir hier eine Anleitung für dich, wie du die Daten automatisch sortieren lassen kannst – ganz ohne Plugin.
Wir zeigen dir im Folgenden diese Themen. Klicke auf einen Link um direkt zu diesem Bereich zu kommen:
Voraussetzungen
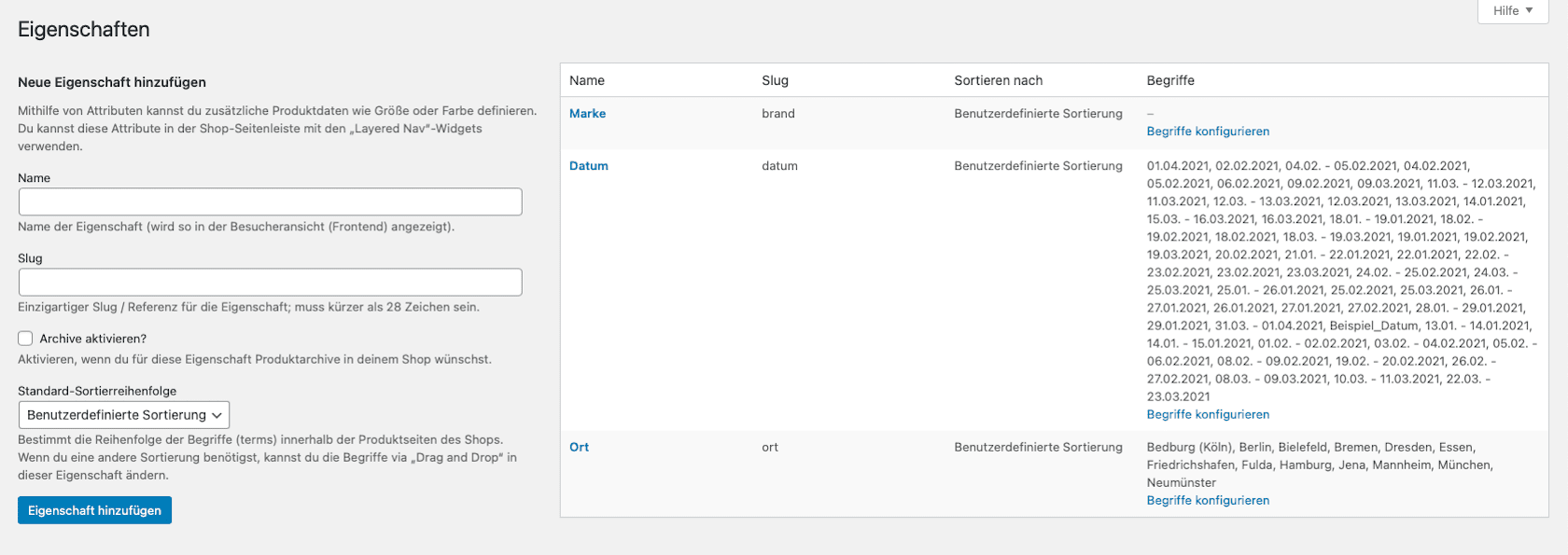
Damit die folgende Anleitung auch funktioniert, prüfe bitte die Voraussetzungen. Wir benötigen variable Produkte in WooCommerce, die mindestens bei einer Eigenschaft ein Datum hinterlegt haben.
Bei den Eigenschaften für die Produkte für unser Beispiel nutzen wir eine Eigenschaft namens „Datum“ (slug: datum). Hier sind Daten mit dem Datumsformat dd.mm.YYYY hinterlegt. Denkbar wäre beispielsweise auch ein Datumsformat YYYY-mm-dd.

Datum in Select-Feld auf Produkt-Seite sortieren
Standardmäßig werden die Daten bei den Eigenschaften und im Select-Feld nicht in der richtigen Reihenfolge sortiert. Damit du die Daten nicht händisch sortieren musst, nutze diesen Code Snippet. Setze es einfach in die functions.php ein. Der Code Snippet versteckt außerdem ein Datum, falls es bereits abgelaufen sein sollte:
Datums-Übersicht in Produktkategorie und auf Produktseite
Zusätzlich haben wir für dich hier noch ein Code-Snippet um eine Übersicht aller Daten im Shop, in der Produktkategorie (Archive) und als neuen Tab auf der Produkt-Seite (Single) selbst darzustellen: