Apple hat mit macOS Mojave und iOS 13 einen systemweiten Dark Mode eingeführt. Sowohl Apps als auch Websites können abhängig vom Dark Mode ein abgedunkeltes Design für den Nutzer bereit stellen. Das schont Augen und Akku. Wir zeigen dir, wie du in WordPress Dark Mode mit CSS umsetzt und wie du es individuell nach deinen Bedürfnissen anpassen kannst.


Dark Mode in WordPress ohne Plugin
Mit dem systemweiten Dark Mode kam für das CSS eine neue Media Query, die du ganz einfach auch in deinem CSS nutzen kannst. Wir empfehlen dir den Einsatz des Codes auf deiner WordPress Website im CSS im Child Theme. Falls du kein Child Theme hast, kannst du das benutzerdefinierte CSS im Customizer benutzen.
Füge nachfolgenden Code hinzu um den Dark Mode zu initialisieren und grundlegende Anpassungen hierfür vorzunehmen:
CSS Anpassungen für einen individuellen Dark Mode
Oftmals sind noch weitere Anpassungen nötig, da jedes Theme und jede Seite sehr individuell sind. Besuche jeder Unterseite deines Webauftritts und nimm Individuelle Anpassungen vor. Hier sind einige Beispiele, die hilfreich sein können:
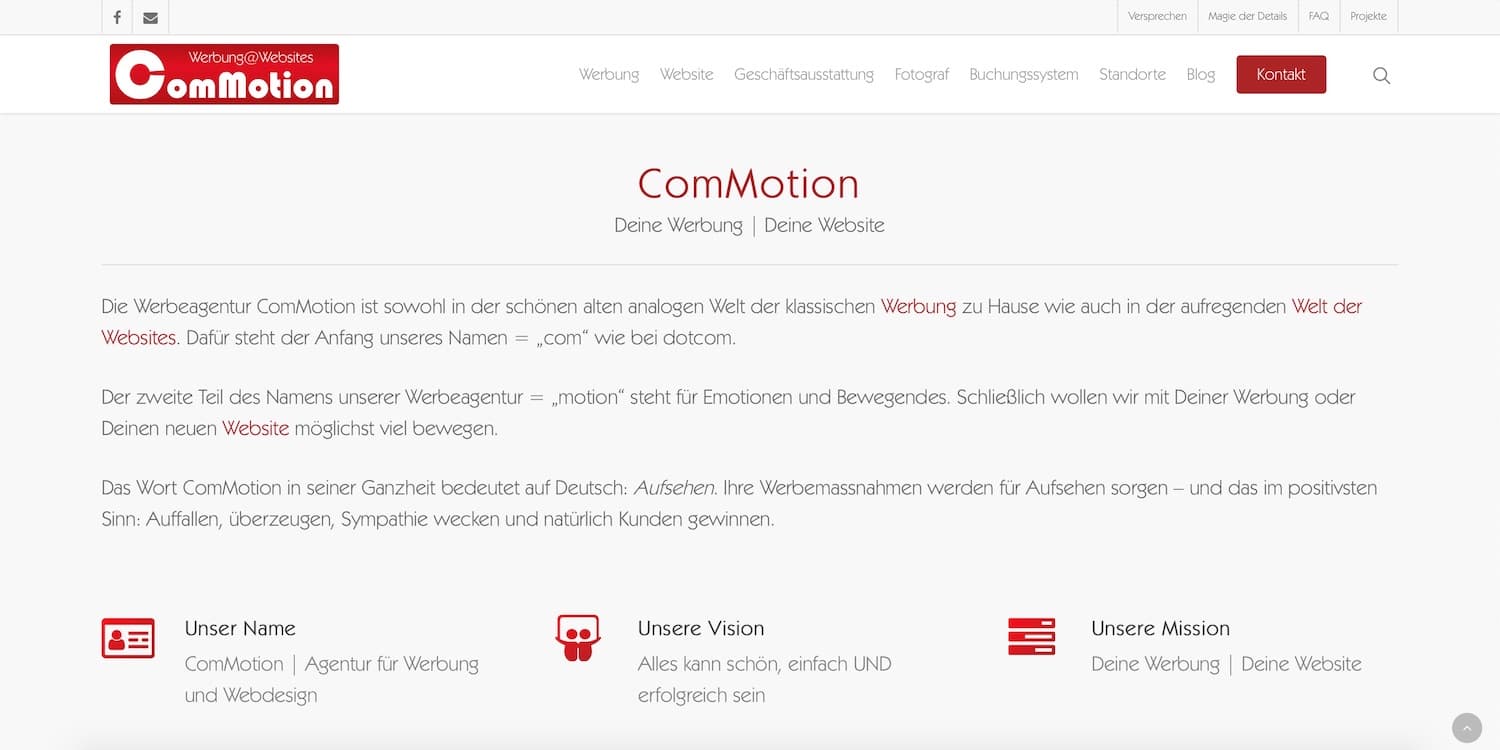
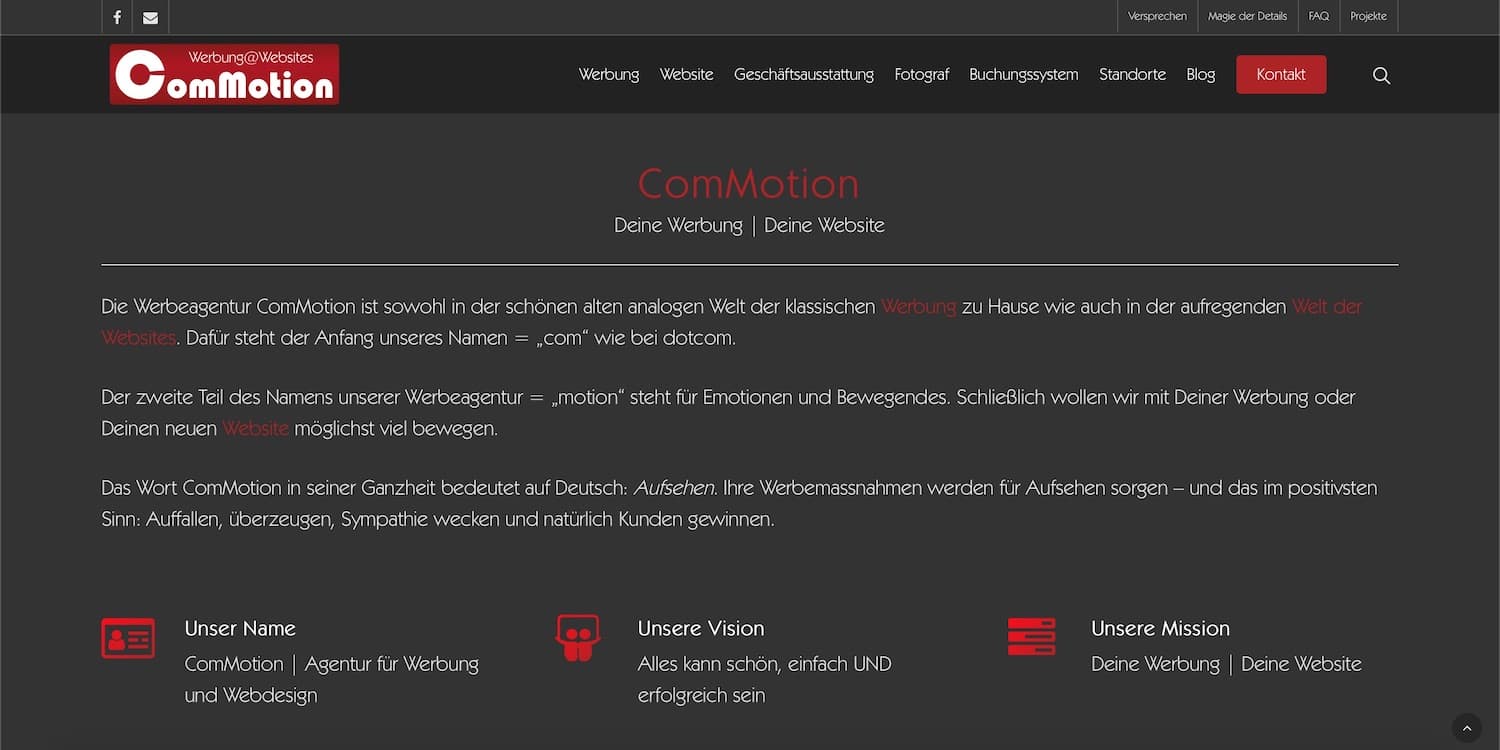
Menüleiste (header)
Die Menüleiste haben wir ebenfalls von weiß auf ein sehr dunkles grau geändert für den Dark Mode. Da die Seite selbst eine background-color von #444 besitzt, haben wir für das Menü die Farbe #222 gewählt. Ein Beispiel:
header {
background-color: #222;
}
Hintergrundbilder (background-images)
Elemente mit background-images haben wir, wie den img-Tag auch, ebenfalls abgedunkelt. Da hier jedoch hier die Angabe filter nicht funktioniert, haben wir opacity genutzt. Dadurch scheint die dunkle background-color von unten leicht durch das background-image hindurch und das Hintergrundbild wird abgedunkelt.
div[data-background-image="1"] {
opacity: .7;
}
Tabelle (table)
Zu guter Letzt noch die Tabellen. Wir haben die Rahmen bei den Tabellen von einem hellen grau auf ein dunkleres grau für den WordPress Dark Mode geändert, damit auch diese gut aussehen:
table {
border-color: #666;
}
Hat es bei dir funktioniert?
Und? Hat es bei dir funktioniert? Hast du es geschafft den bei dir in WordPress Dark Mode einzuführen? Fall ja, verlinke uns unten in den Kommentaren deine Seite und teile sie mit uns.
Falls nein, nutze die Kommentarfunktion um eine Frage an die Community oder uns zu stellen, damit wir dir weiterhelfen können.